Google Tag Manager Integration guide
As the Splio CDP Web tracking solution supports the Snowplow event format, you can integrate the available Google Tag Manager opensource templates for Snowplow, and prepare with it the tags for the supported event types.
Reminder : the supported event types at this point are :
- Page View (with an optional authenticated contact identifier)
- Product View (Which is a page view with an optional product identifier)
- Add To Cart (with an optional authenticated contact identifier)
This chapter will guide you from the configuration of the Splio CDP Web Tracking endpoint to the creation of new tags for each of the supported event types.
Configure the settings variable
The default settings for all Snowplow tags will use one unique variable created from a template
If you manage multiple sites with the same Google Tag Manager container, create one distinct variable for each of them, as the property
Tracker Options > Collector endpointwill be different
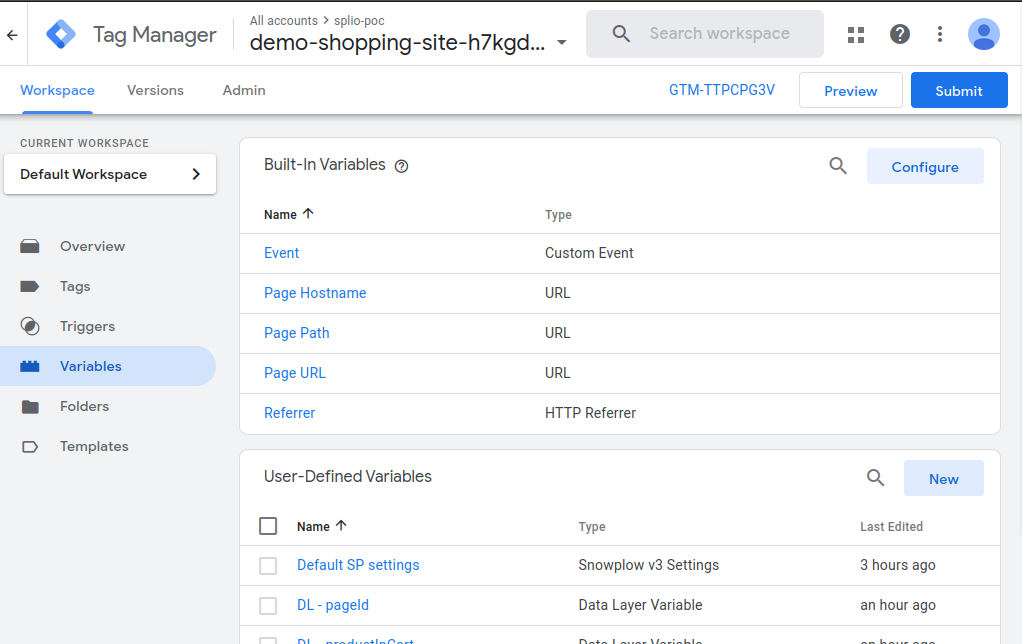
- In Google Tag Manager
- Go to “Variables”
- Then select “New” on “User-Defined Variables” section

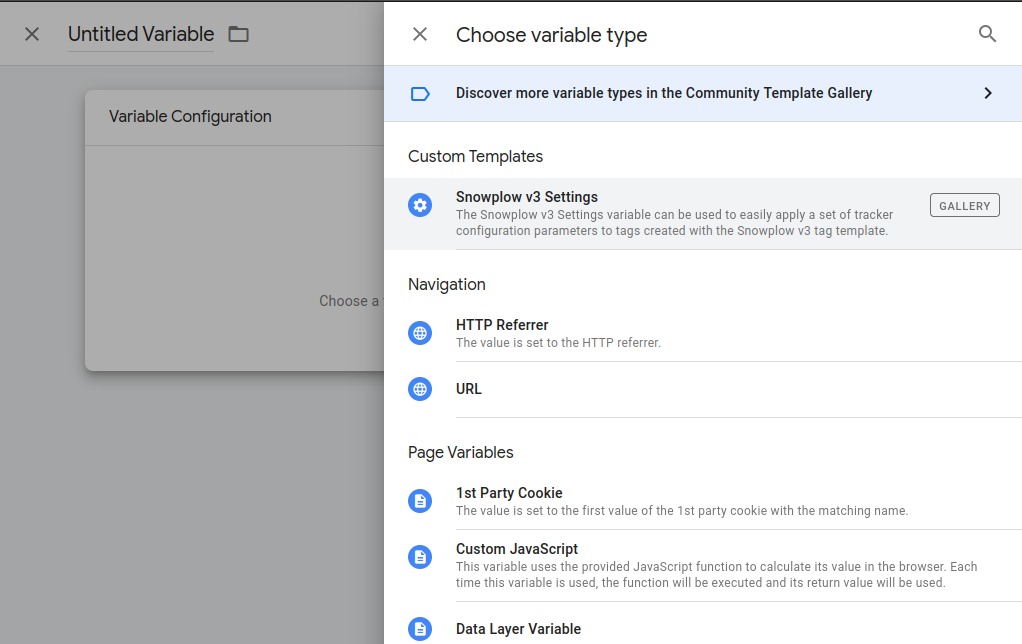
- From the "gallery", select the “Snowplow v3 Settings” template
- You may have to click on “Discover more variable types in the Community Template Gallery”

Select the Snowplow V3 version instead the Snowplow e-commerce plug-in.
-
Input the name
Default SP Settingsfor the variable -
Configure the variable content :
-
These properties must be setup as this :
Section
Property
Value
Tracker Options
Tracker Name
Any unique name you prefer for this tracker. Note that if you have already configured a Snowplow Tracker you will have to setup here a different name.
Example :ecommerceMarketingTrackerTracker Options
Collector Endpoint Hostname
Splio CDP endpoint url, compatible with various web tracker event protocols, including Snowplow.
It is provided by your project manager during integration
Example :https://web-collector.splio.com/collector/v1/e911bba6-aedf-41ff-a744-cbd706fdc666Tracker Options, sub section Javascript Tracker
Snowplow JavaScript Tracker Library
You can keep default
jsDelivrwhich is a free CDN dedicated to open source projects, where Snowplow Opensource tracker is availableTracker Options, sub section Javascript Tracker
Library version
Setup the last version as specified by your project manager.
Last valid version is3.24.6until3.17.0maximum. See release list for available versionsApplication Settings
Application ID
Your unique identifier, specified with the project manager that should be your tenant name by default.
Example :my_store_fr -
Other recommendations :
Section Property Value Privacy Respect "Do Not Track" Always select "True" on Respect "Do Not Track Cookie Settings State Storage Strategy Use a “ Cookie and Local Storage” strategy. Note that it will be a first party cookie.Cookie Settings Cookie Name Adapt the default cookie Name to your preferences. For example sp_marketingCookie Settings On all other properties Keep default configuration All other sections On all other properties Keep default configuration
-
-
Then, Save the variable.
- It will be used for tag configuration
Prepare the content variables to use in tags
The tags you will add will require some other variables for content definition. They will be based on Google Tag ManagerDataLayer and on Javascript functions.
It will be assumed that you have already configured the necessary DataLayer variables and integrated them in your website code. If it's not the case, go to chapter chapter [Updating the DataLayer if the required properties are not yet av(Updating the DataLayer if the required properties are not yet available)
Gather the variable you will use
In tag configuration, you will use existing variables from the Data Layer.
The required properties for each tag, and the corresponding variables are listed here :
| Property | Content | Example of variable name |
|---|---|---|
| Product SKU / ID | Unique identifier for a product displayed in the current page. Could be any identifier which is known of Splio Predictive CDP product data | {{ DL_Product_SKU }} |
| User ID | Unique identifier for an user | {{ DL_User_Id }} |
| User Source | Name of application where the user is identified. For example it can be shopify, magento, sap ... It can be an hard coded value for simplicity if you have a single source | {{ DL_Source }} or hard coded value |
| Product In Cart > Product SKU / ID | Unique identifier for a product added in cart. Could be any identifier which is known of Splio Predictive CDP product data | {{ DL_Cart_Product_SKU }} |
| Product In Cart > Product Name | Name for a product added in cart | {{ DL_Cart_Product_Name }} |
| Product In Cart > Unit Price | Unit price for a product added in cart | {{ DL_Cart_Unit_Price }} |
| Product In Cart > Quantity | Quantity for an item added in cart | {{ DL_Cart_Item_Quantity }} |
| Product In Cart > Currency | Currency for price of a product added in cart | {{ DL_Cart_Currency }} |
It is recommended to write down first this table and to specify to each property the existing variable name you will use.
Note that the javascript variable and tag configuration described in next chapters will refer these variables with the example name.
You have to replace the variable name with the one you have already setup on your Tag Manager workspace
Prepare the 2 required javascript variables for context
Two Custom Javascript Variable are also required. They will refer to the Data Layer variables previously identified
-
Custom Javascript Variable with name
SP Context - Identified Productfunction(){ return [{ 'schema': 'jsonschema:com.splio/product/1-0-0', 'data': { 'productSKU': {{DL_Product_SKU}} } }]; } -
Custom Javascript Variable with name
SP Context - Identified Userfunction(){ return [{ 'schema': 'jsonschema:com.splio/logged_user/1-0-0', 'data': { 'userId': {{DL_User_Id}}, 'sourceId': {{ DL_Source }} } }]; }
Once all the variables are ready, you can initialize the tags you want to integrate.
Create the tags
Create a tag for “Page View” event
You only need to setup one variable for both page view and product view events. We detect product view pages based on the product id, if sent as null or empty will be detected as a page view.
-
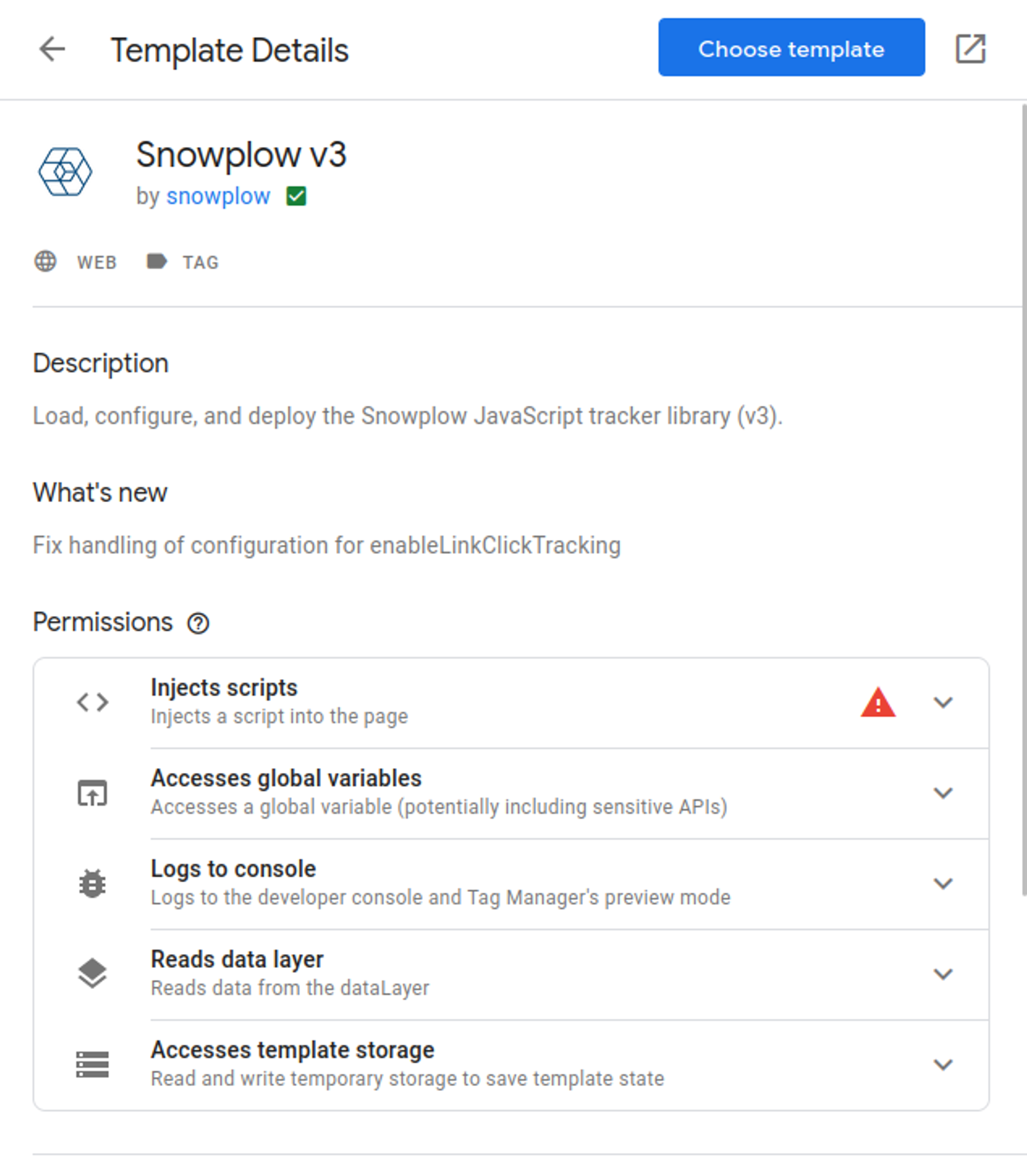
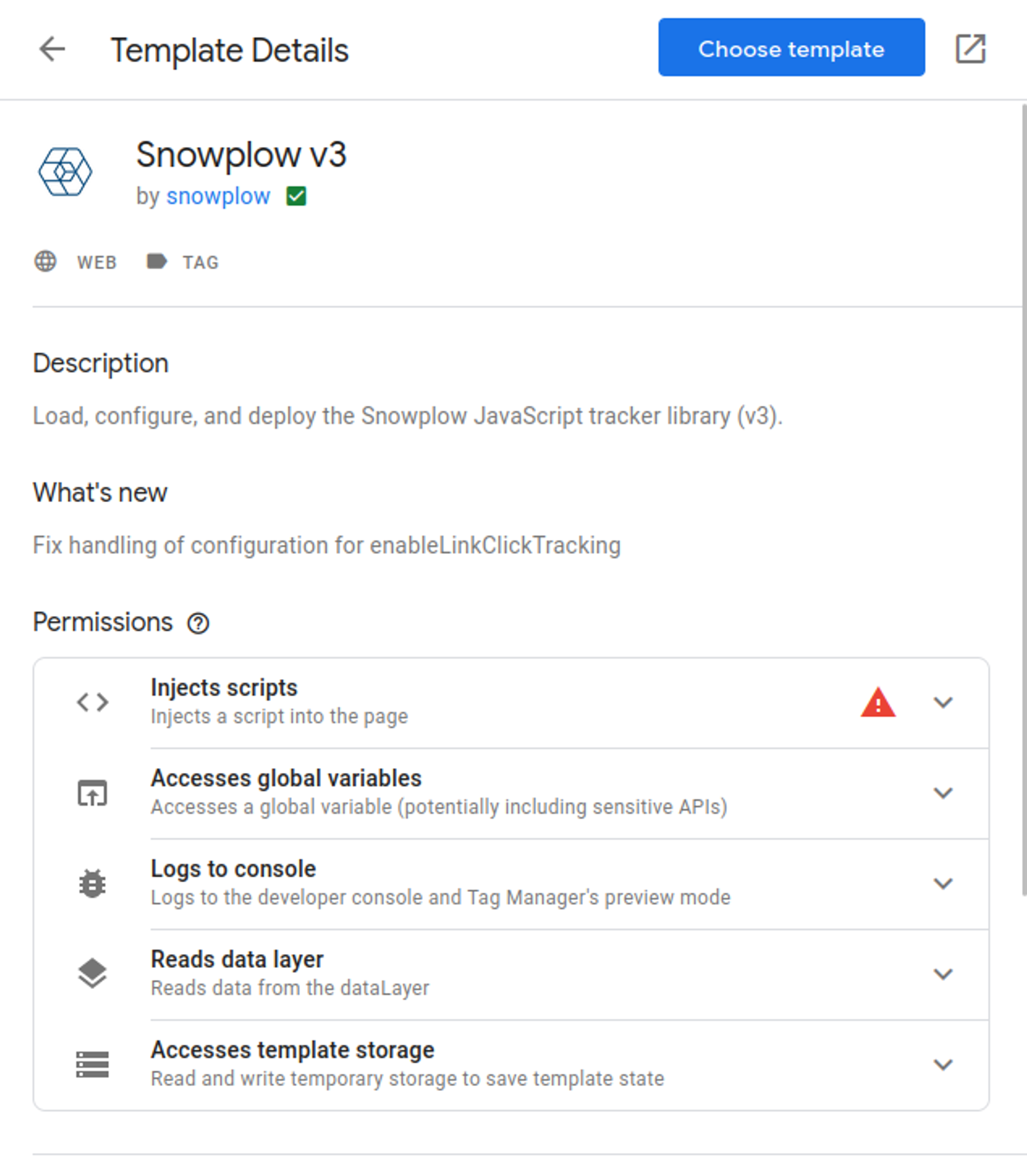
Create a new tag, and on type, select “Discover more tag types in the Community Template Gallery”, then template “Snowplow v3” (it will be also available on top of tag type once you have integrated it one first time)

-
Confirm permissions
-
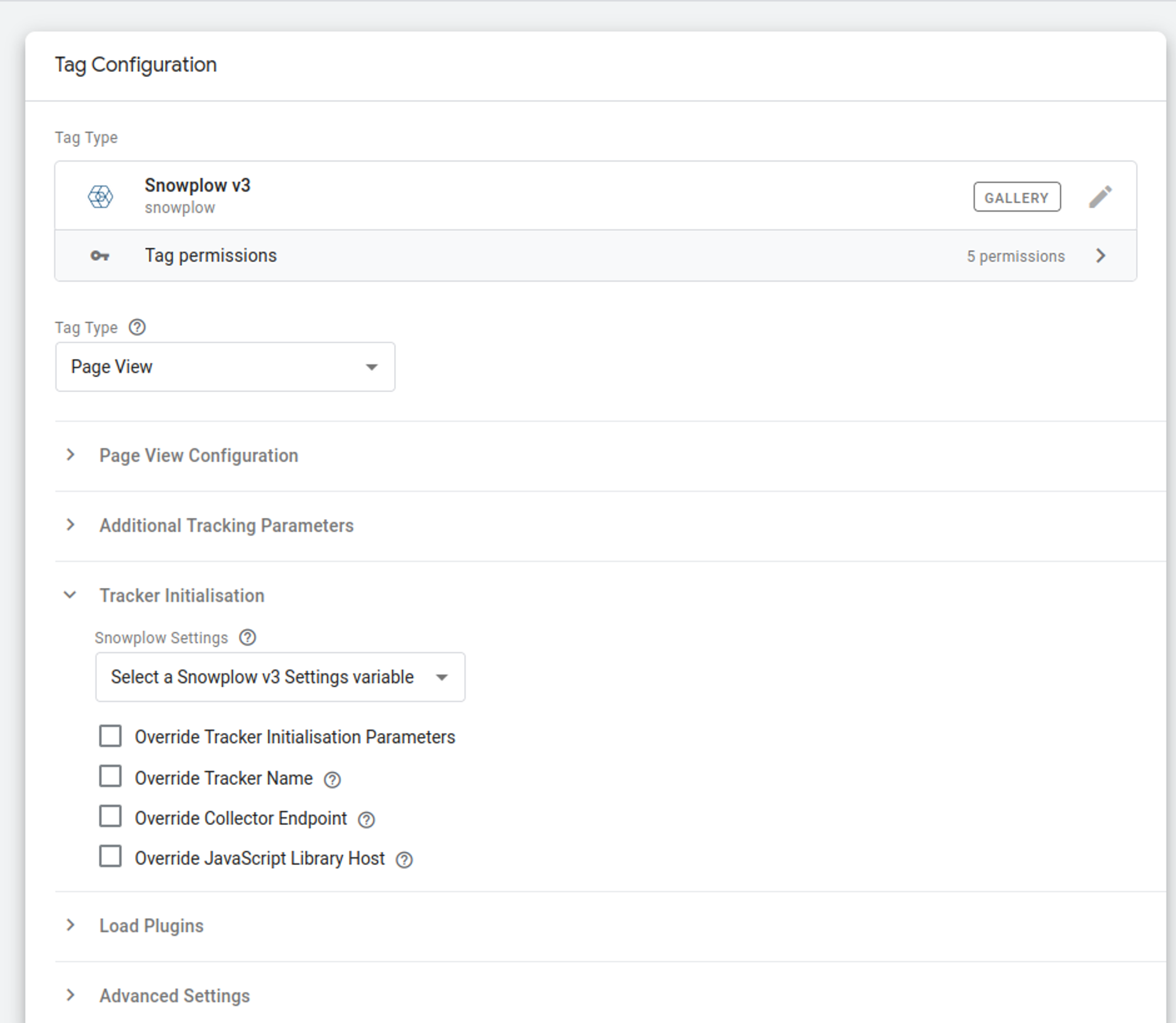
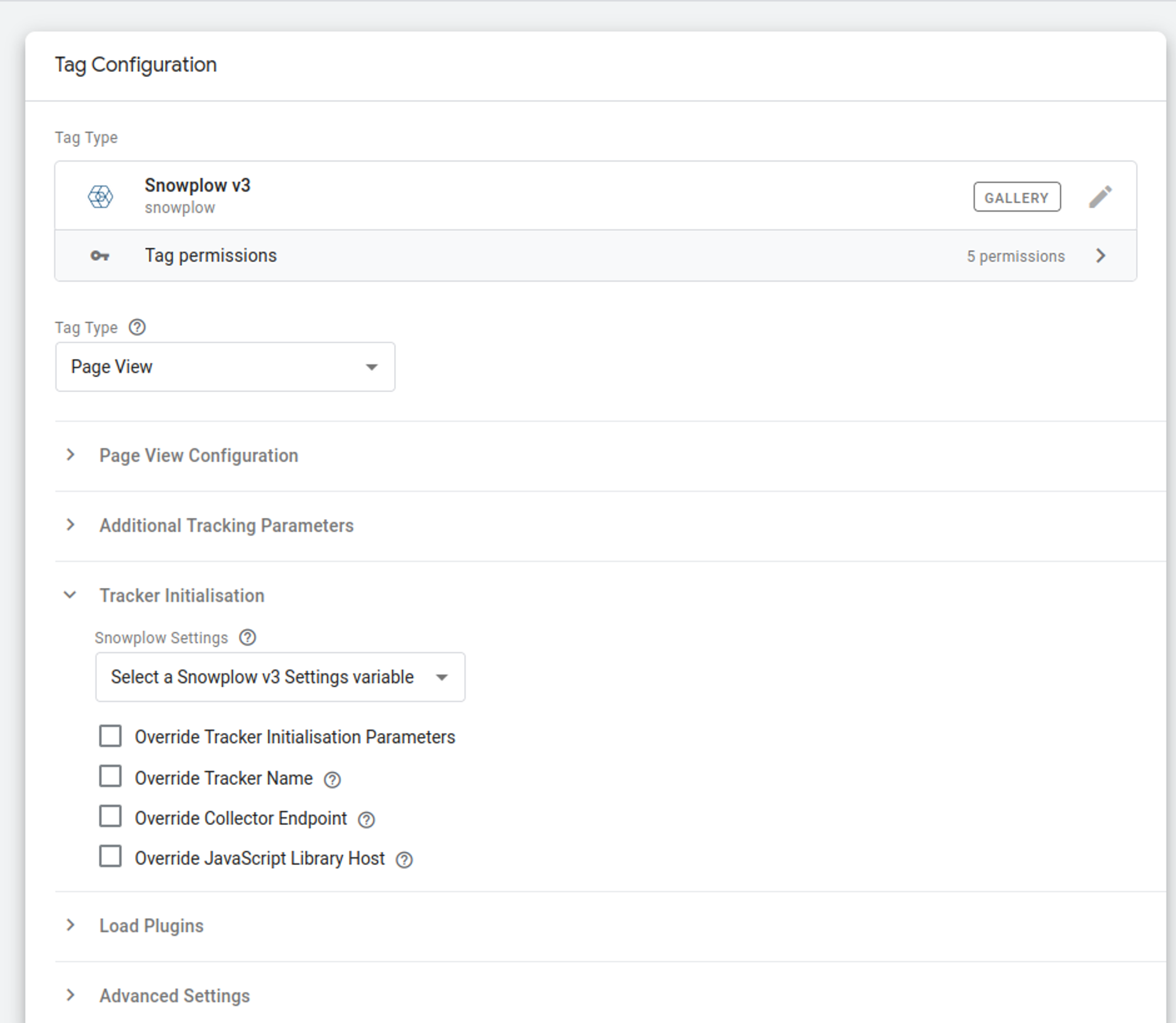
For tag configuration, start to go on section “Tracker Initialization”

-
Select for “Snowplow Settings” the settings variable previously created
{{Default SP Settings}} -
Now select Tag Type “Page View”
-
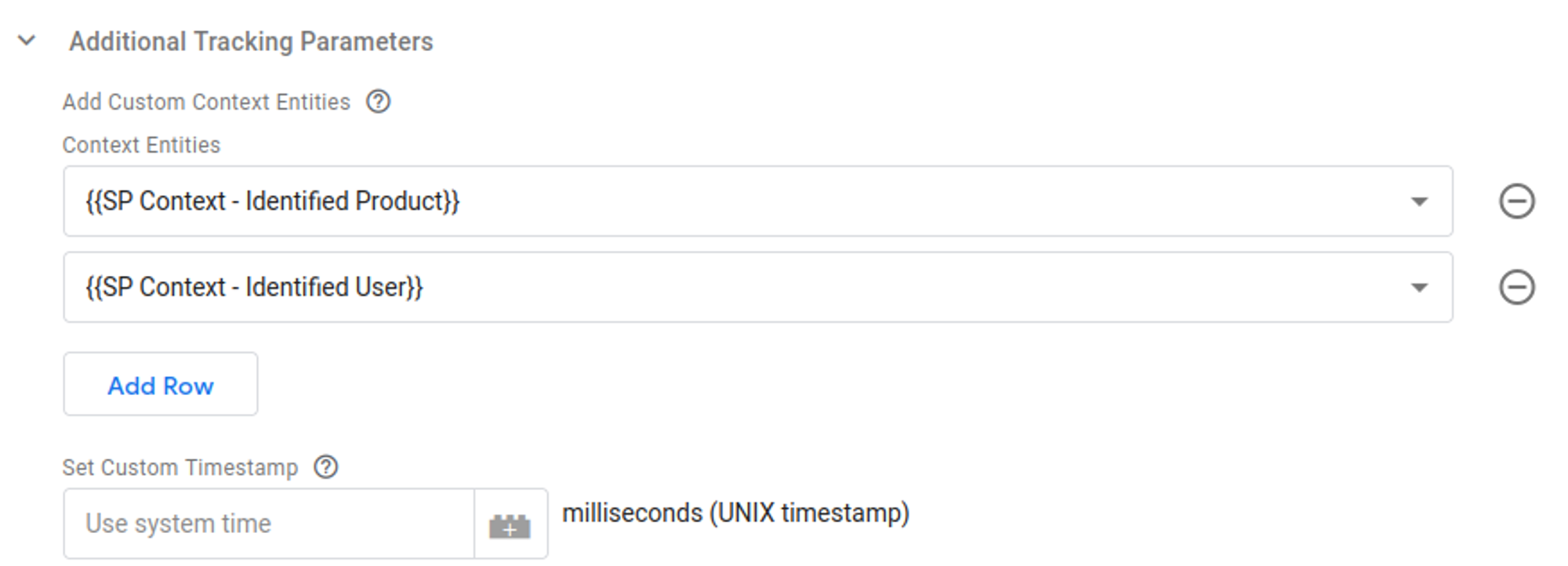
Open section “Additional Tracking Parameters”, and add these rows :
-
Click “Add Row” and select
{{SP Context - Identified Product}} -
Repeat with
{{SP Context - Identified User}}
-
-
Complete the tag configuration with the relevant trigger for your ecommerce site
The trigger should be fired only if a consent initialization trigger has been setup and enabled with end user consent.
Create a tag for “Add To Cart” event
The Splio CDP platform only supports the standard Snowplow “Cart Tracking > Add To Cart event”. If you are already using Google Analytic, the GA “enhanced ecommerce > Add to cart” event is not supported but it is still possible to use the
ecommercevariable subset from Google Analytics in the Snowplow tag definition
-
Create a new tag, and on type, select “Discover more tag types in the Community Template Gallery”, then template “Snowplow v3” (it will be also available on top of tag type once you have integrated it one first time)

-
Confirm permissions
-
For tag configuration, start to go on section “Tracker Initialization”

-
Select for “Snowplow Settings” the settings variable previously created
{{Default SP Settings}} -
Then select “Cart Tracking” as “Tag Type”
-
Complete configuration as this :

-
On “Parameter Configuration > Retrieve Parameters From Variable” : Choose
No -
Bellow Tracking Type add each of the Product Cart Variables you have identified :
sku: use the variable{{ DL_Cart_Product_SKU }}(or the existing one you already have)quantity: use{{ DL_Cart_Item_Quantity }}(or the existing one you already have)name: use{{ DL_Cart_Product_Name }}(or the existing one you already have)UnitPrice: use{{ DL_Cart_Unit_Price }}(or the existing one you already have)Currency: use{{ DL_Cart_Currency }}(or the existing one you already have)

- Setup the trigger to a default Add To Cart event model (if one exist)
If none setup yet, refers to your ecommerce solution recommendations, or add in your ecommerce site source code a Data Layer
eventpropertyaddToCartlinked to the cart update, and use a custom trigger to detect itMake sure that the consent initialization trigger is configured and enabled
Once all the tags are ready, test them with the “Preview” feature, and validate that the expected events are fired as expected.
Updating the DataLayer if the required properties are not yet available
These steps will require some knowledge on content definition with Google Tag Manager. (optional) Data Layer updates will require site development knowledge
Define the data Layer content in your ecommerce site code (only if these properties are not yet specified in your tagging plan)
Regarding the event types you expect to integrate, you may have to specify new variables and add some new Google Tag Manager Data Layer content directly in your ecommerce site code.
Note that if you have already specified these properties on Data Layer with another name, you should ignore this chapter, and use them directly in the new variables used for Snowplow.
Here are listed the required properties to integrate in Data Layer by event type :
- For Page View & Product View :
productSKU: (string) recommended for “Product View” use cases. Define the identifier for a productuserId: (string) recommended for reconciliation of authenticated users. It can be specified once for all for all event types
- For Add To Cart :
productInCartobject, with this content :productInCart: { sku: '<mandator_product_id_or_sku>', name: '<mandator_product_name>', category: '<product_category>', unitPrice: <mandator_product_price>, quantity: <product_quantity_added>, currency: '<currency>' }userId: (string) recommended for reconciliation of authenticated users.
The way you can integrate these properties in the Google Tag Manager Data Layer will actually depend on your ecommerce solution. You can follow standard Google Tag Manager guides for help
Here an example of initialization of data Layer on a Typescript SPA ecommerce site :
// Define dataLayer type declare global { interface Window { dataLayer: Record<string, any>[]; } } // ... // Example for an "AddToCart" event window.dataLayer.push({ // To use with a custom event type trigger event: 'addToCart', // Optional authenticated contact id userId: user.logged.id, // Payload for product added in cart productInCart: { sku: newProduct.sku, name: newProduct.title, category: 't-shirt', unitPrice: newProduct.price, quantity: newProduct.quantity, currency: newProduct.currencyId } });
Initialize all the variables required by tags
From the tag configuration you will refer to the specific contents (usually available in the Google Tag Manager Data Layer) required by each event type through specific variables
The 3 default data Layer variables to create are :
| Variable Name | Value |
|---|---|
| DL - productInCart | productInCart |
| DL - productSKU | productSKU |
| DL - userId | userId |
Once the variable are ready you can use them in your tag configuration
Updated about 2 months ago
